
ドローソフトであるIllustratorの基本でもあり全てでもあるのがペンツールです。
ペンツールで描く曲線の事をベジェ曲線と言いますが、このベジェ曲線を使いこなすにはコツがいります。
今回はそのペンツールの使い方とベジェ曲線について解説していきます!
下絵となる画像も用意していますので、これを利用して練習してみましょう。
今回練習するのは、直線と曲線の引き方、ペンツールの終わらせ方です。
おはようございます!
デザイン講師ブロガーのセッジです!
今回はイラレの真髄。ペンツールを練習してみましょう!
デザイン講師ブロガーのセッジです!
今回はイラレの真髄。ペンツールを練習してみましょう!
先輩に特訓された日々を思い出します…。
【この記事は2019年7月4日に更新されました】
ベジェ曲線とは
Illustratorで描く曲線はベジェ曲線という方式の曲線を使用しています。
これを検索すると「N個の制御点から得られるN-1次曲線」などと説明されます。
これをillustratorの機能でいえば、点であるアンカーポイント、曲線の制御を行うハンドル、点と点を結ぶ線であるパスなどで構成されている曲線なのです。
下の画像左側がベジェ曲線の各部名称です。
右側はペンツールをツールパネルから切り離した状態です。
これを検索すると「N個の制御点から得られるN-1次曲線」などと説明されます。
なんか小難しい言い方をしてますね…。
ざっくりいうと、2つ以上の点で出来た曲線ということです!
これをillustratorの機能でいえば、点であるアンカーポイント、曲線の制御を行うハンドル、点と点を結ぶ線であるパスなどで構成されている曲線なのです。
下の画像左側がベジェ曲線の各部名称です。
右側はペンツールをツールパネルから切り離した状態です。
線を引いていくためのペンツールの他に、3つのツールがあることがわかりますね。
それぞれも解説していきます。
アンカーポイント追加ツールはパス上にポイントを追加するためのツール。
アンカーポイント削除ツールはその逆にポイントを削除するツールです。
これらのツールは形状的に必要に応じてポイントを増減します。
アンカーポイントツールはパス上のアンカーポイントが曲線の途中にあった場合は鋭角な角になり、逆の場合は角からハンドルを引き出して曲線化します。
では実際に曲線の引き方を練習…と行きたいところですが、
いきなり曲線に行くと難しいので、まずは直線を引くところからやってみましょう。
それぞれも解説していきます。
アンカーポイント追加ツールはパス上にポイントを追加するためのツール。
アンカーポイント削除ツールはその逆にポイントを削除するツールです。
これらのツールは形状的に必要に応じてポイントを増減します。
アンカーポイントツールはパス上のアンカーポイントが曲線の途中にあった場合は鋭角な角になり、逆の場合は角からハンドルを引き出して曲線化します。
では実際に曲線の引き方を練習…と行きたいところですが、
いきなり曲線に行くと難しいので、まずは直線を引くところからやってみましょう。
直線の引き方を練習しよう!
まずは下の画像をコピーしてIllustratorのアートボードにペーストしてみてください。
見本になりますが、これをまちがって選択してしまうとズレてしまうかもしれません。
ペーストしたら、オブジェクトメニュー→ロック→選択を実行して、動かないようにしておきます。

画像には番号が振ってありますのでこの順番で線を引いていきましょう。
普通の絵の描き方なら1から2へ向かって線を引いていきますね。
しかし、ペンツールの場合は1・2・3…という順で一回ずつクリックする毎にアンカーポイントが作成され、2点以上でパスが発生します。
この様にペンツールを使う場合は、線を描くというよりは、線を作る、という感覚になります。
見本になりますが、これをまちがって選択してしまうとズレてしまうかもしれません。
ペーストしたら、オブジェクトメニュー→ロック→選択を実行して、動かないようにしておきます。

画像には番号が振ってありますのでこの順番で線を引いていきましょう。
普通の絵の描き方なら1から2へ向かって線を引いていきますね。
しかし、ペンツールの場合は1・2・3…という順で一回ずつクリックする毎にアンカーポイントが作成され、2点以上でパスが発生します。
この様にペンツールを使う場合は、線を描くというよりは、線を作る、という感覚になります。

ベジェ曲線の引き方を練習しよう!
直線はすぐ引けるようになると思いますので、曲線の引き方の練習に入ります。
直線と同様下の画像をコピーしてアートボードにペーストしてロックしておいてください。
直線と同様下の画像をコピーしてアートボードにペーストしてロックしておいてください。
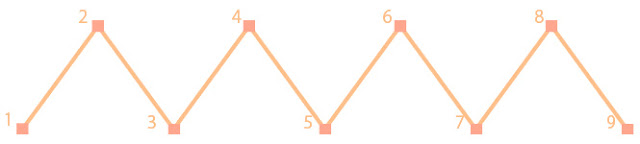
波線の練習

こちらにも番号が振ってありますが、直線のときよりも少し動きが複雑になっています。
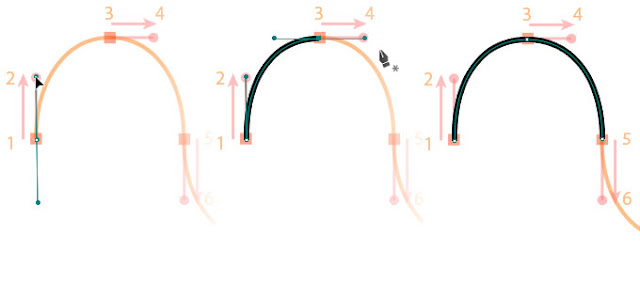
1から2、3から4という具合に、矢印が引いてありますが、ここは1から2にドラッグするという意味になります。
アンカーポイントを作成しドラッグすると冒頭で説明したハンドルが発生します。
そうしたら次に3のポイントに移動し、クリック、4へドラッグすることで再度ハンドルが発生し、指を離すことで曲線が発生します。

コツとしては曲線を描く方向と逆にハンドルを引っぱらないようにします。
例えば今回の場合は左から右に向かって引いています。
進行方向に従って上、右、と引っぱり、山と谷の中間点(図で言えば5の位置など)では下に引っぱるというようにしましょう。
すると、比較的きれいな曲線になり、続けていくと波線のようになっていきます。
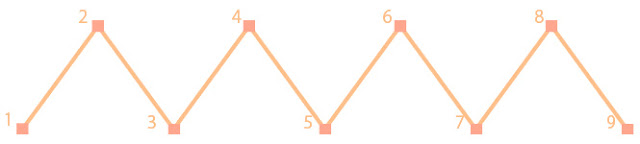
山が連続した線の練習
つづいて山が連続しているような、曲線の途中に尖ったところがある曲線も作ってみましょう。
これまでと同様、下の画像をコピー&ペーストしてロックしておいてください。

1~6までの手順は同じなのですが、鋭角な角ができる所で少し手順が変わっています。
6の状態までハンドルを引いた所で、Alt(Option)キーを押しながらハンドルの(下の)先端を7の位置まで折り曲げるようにドラッグします。
じつはハンドルには曲線を引っぱる力が働いていて、ハンドルの長さと角度によって引っぱる力が変化します。
今回の場合は下方向に働いていた力を曲げて上に働くようにしたのです。
これにより始点(1のポイント)と同じ状態になります。
以降は3~6までの動きをすることで山が連続してるような形状になります。
これまでと同様、下の画像をコピー&ペーストしてロックしておいてください。

6の状態までハンドルを引いた所で、Alt(Option)キーを押しながらハンドルの(下の)先端を7の位置まで折り曲げるようにドラッグします。
じつはハンドルには曲線を引っぱる力が働いていて、ハンドルの長さと角度によって引っぱる力が変化します。
今回の場合は下方向に働いていた力を曲げて上に働くようにしたのです。
これにより始点(1のポイント)と同じ状態になります。
以降は3~6までの動きをすることで山が連続してるような形状になります。

ペンツールの終わらせ方
直線でも曲線でも共通していることですが、
描いたあと「ここで線を終わりにしたい」ということが必ずあります。
しかし、ペンツールは放っておくとクリックするごとにどんどんポイントが増えていってしまいますよね。
直線(曲線)を終了させるにはこのようにしてください。
ベジェの引き方に慣れてきたらハートマークに挑戦してみましょう。
例によって画像をコピーペーストし、ロックしておいてください。
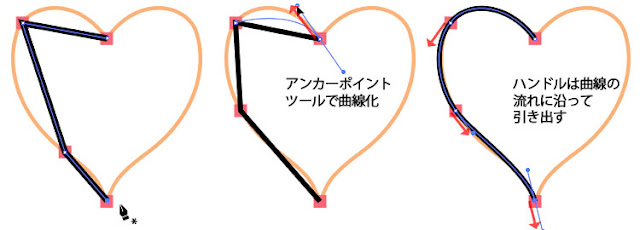
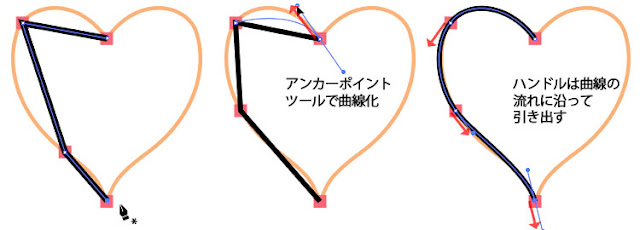
いきなりアンカーポイントを配置してハンドル引き出しというのはなかなか難しいと思います。
そのため、まずは直線を引き、それから冒頭で紹介したアンカーポイントツールを使用して曲線化していきましょう。
ハンドルを引く角度や長さの感覚がつかめてきたら、曲線を直接ひいてみると良いでしょう。

これでハートの片側が出来ましたので、右側については新たに描くのではなく、以前の講座で使ったリフレクトツールを使って右側にコピーします。
選択ツールで左側全体を選択し、リフレクトツールでAlt(Option)キーを押しながらハートの終端部分をクリックします。
リフレクトの軸は垂直を選び、コピーボタンを押します。
描いたあと「ここで線を終わりにしたい」ということが必ずあります。
しかし、ペンツールは放っておくとクリックするごとにどんどんポイントが増えていってしまいますよね。
直線(曲線)を終了させるにはこのようにしてください。
線を描き終わったら、選択ツールに切り替えてから何もないところでクリックします。
一旦終わらせてから続けて次の線を描きたいんだけど、その都度選択ツールに切り替えるのは面倒じゃない?
では、ペンツールのままCtrl(Cmd)を押しっぱにしてください!
ペンツールに限りませんが、Ctrl(Cmd)キーを押していると、その間だけ選択ツールに切り替わります。
この状態で何もないところをクリックすれば、線を描こうとする状態を中断できますので、その都度ツールパレットまでマウスを移動する必要がありません。
この状態で何もないところをクリックすれば、線を描こうとする状態を中断できますので、その都度ツールパレットまでマウスを移動する必要がありません。
ハートマークを描いてみよう!
例によって画像をコピーペーストし、ロックしておいてください。
いきなりアンカーポイントを配置してハンドル引き出しというのはなかなか難しいと思います。
そのため、まずは直線を引き、それから冒頭で紹介したアンカーポイントツールを使用して曲線化していきましょう。
ハンドルを引く角度や長さの感覚がつかめてきたら、曲線を直接ひいてみると良いでしょう。

これでハートの片側が出来ましたので、右側については新たに描くのではなく、以前の講座で使ったリフレクトツールを使って右側にコピーします。
選択ツールで左側全体を選択し、リフレクトツールでAlt(Option)キーを押しながらハートの終端部分をクリックします。
リフレクトの軸は垂直を選び、コピーボタンを押します。
これで右側にコピーされました。
ただ、このままですと左右が別々のオブジェクトになってしまっています。
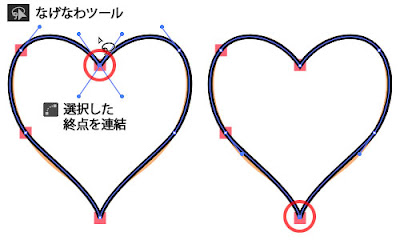
そこで、ツールパレットのなげなわツールを使用し、鋭角部分を一箇所ずつ輪で囲むように選択して、その後ボタンバーにある【選択した終点を連結】ボタンを押します。
これで鋭角部分は連結されますので、上方、下方の鋭角部分両方を連結しておきましょう。ハート形状の完成になります。
ただ、このままですと左右が別々のオブジェクトになってしまっています。
そこで、ツールパレットのなげなわツールを使用し、鋭角部分を一箇所ずつ輪で囲むように選択して、その後ボタンバーにある【選択した終点を連結】ボタンを押します。
これで鋭角部分は連結されますので、上方、下方の鋭角部分両方を連結しておきましょう。ハート形状の完成になります。
どうでした?
最初はなかなかコツがわからないかもしれませんね。
でも少しずつでいいので練習してみてください。
慣れてくれば思い通りに曲線が描けるようになりますよ!
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
最初はなかなかコツがわからないかもしれませんね。
でも少しずつでいいので練習してみてください。
慣れてくれば思い通りに曲線が描けるようになりますよ!
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!












コメント